
Journey of Frontend (Single Page) application from Kubernetes to Cloudflare Pages(CDN)
Introduction
Deploying a front-end application in a quick and easy manner was not easy. Thanks to Netlify, Vercel, and Cloudflare pages for their contributions towards facilitating a way to deploy single-page application (SPA) on a Content Delivery Network (CDN) and making the developer experience seamless.
For historical reasons, we at Sendinblue, didn’t jump into the Jamstack when it was presented back in 2016. While the deployment team at that time was working within a small team, we identified some bottlenecks. We identified the issue while delivering the release to our customers. Because of a slow network, configuration issue, or any other reason, we spent a considerable amount of time on such issues.
While looking at these factors, we found a way to improve the developer experience and enhance the deployment process in an effortless manner.
To achieve this, Sendinblue needs to upgrade the current front-end release process to deploy a front-end release using CDN.
Problem Statement
In each front-end release, the deployment happens on our company’s data center, located remotely at a far location from our place. These data centers provide servers for deploying code. With their high maintenance cost and extensive use of resources, it was a tedious job for our DevOps team to perform a lot of configurations, and constant monitoring of servers to ensure their proper functioning by providing a lot of effort and time.
Any network lost due to any unavoidable circumstances becomes a real challenge for us to deploy our codes. As it may impact our business collaborations and customer services, we were in high need of finding a solution to overcome this situation for the best interest of our team and customers.
Our biggest challenge was to deploy our front-end code in such a manner that it becomes easy for us to handle and deploy it with minimal resource requirements.
At Sendinblue, we have more than 40+ front-end applications, out of which 30+ applications contain a single-page application(SPA). Thus, it is a challenge for DevOps to manage all the configurations for each of these applications.
How did we manage these configurations?
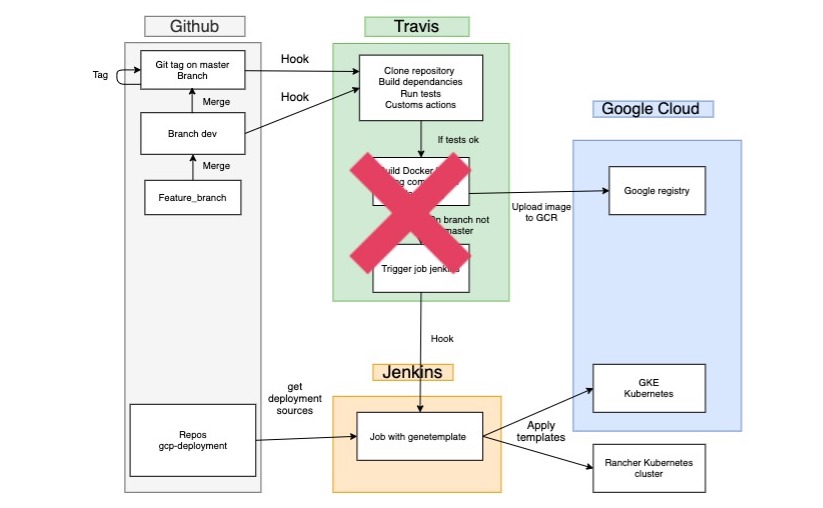
We host our applications on Kubernetes clusters. To deploy our applications into the Kubernetes cluster, we have to do a vast number of configurations. Refer to the below-mentioned steps to perform these configurations:
- First, write a docker file & other application configuration files to deploy front-end applications in the Kubernetes cluster.
- Then there are infrastructure configuration files, which help to set up infrastructure for the application, Pods, CPU, memory, and many more.
- Provide each developer a dedicated development environment to test their code integrated with other modules of the platform.
Deploying code in the Kubernetes and Monitoring Pods add extra burden for developers and DevOps team.
- In the current CI/CD process, DevOps is the point of contact for any issue related to the Kubernetes cluster. This Continuous Deployment (CD) process takes unplanned time, which is a performance issue since we deliver all the static content from origin servers only.
Do we really need to follow all these steps?
It’s a BIG NO…

Front-end applications are in the form of JavaScript, CSS, and HTML, which are static files. When the client’s browser downloads static content from servers, then there is no need for the Kubernetes cluster or server/pods.
How did our journey start?
After facing these collaborative issues, it was time to look for some solution that aims towards simplifying the process of development and deployment of front-end releases.
Important points to consider
- Performance
- Uptime
- Security
- Development Speed
- Before merging code to staging, perform feature verification (branch preview).
- Compliance
- Avoid lock-in
Deployment process
- Implement features or fixes
- Push to GitHub
- Deploy preview gets ready once developers create a Pull Request
- Test the release on staging data (No need to deploy the release locally)
- Merge the pull requests
- Deploy automatically the dev branch to the staging server
After following all these steps, we can easily deploy the release to production by just merging the development branch to the MAIN.
That’s ALL!
Happy Developer! ?
What’s next to include?
- Enhanced security
- Cost-effective performance
- Internet Bandwidth
- Git integration
- Deployment Control
Our next step towards a solution!
To solve the problem with the current implementation, the content delivery network (also termed CDN) was the solution.
If we talk about CDN, there are four options available, which are:
- Vercel
- Netlify
- S3+ Cloud front
- Cloudflare Pages
We achieved the first step by listing our solution providers. Still, the main challenge was to identify the best solution.
Our first approach was to use Netlify and Vercel. These two are good solution providers based on Jamstack.
At this point of time, Cloudflare Pages were not in consideration
Our Brainstorming Questions and Answers…
Q1. Will Netlify or Vercel’s free tier be enough?
Ans. Absolutely No. The reasons are as followed:
- Number of projects 30+
- Number of developers 80+
- Our applications transfer approximately 4 TB(terabytes) of data in a month, so bandwidth is also challenging.
Q2. How will we set up different environments, such as development, staging, and production, using Netlify and Vercel?
Ans. Netlify or Vercel allow you to deploy any particular branch of your choice:
- Main: Become a Production branch.
- Dev: Become a Staging branch
- Feature: These are preview branches.
Q3. Since the front-end repository includes –
- Generic libraries
- Common header
- Front-end components
Our challenge is how to emulate them on CDN with permissions.
Ans. To solve this issue, we should create and provide a Personal Access Token (PAT) from Github, which is a key to import front-end libraries to be accessed by CDN from our Github Private Packages.
Q4. How will we manage the custom domains in the CDN to access the applications?
Our custom domains, which we use for various inbound processes, are as follows:
Ans. To manage the custom domains, we need to implement the following points:
- Custom domain name for each application. For example, app1.sendinblue.com, app2.sendinblue.com, etc.
- Different domain for each application can have different ( multiple customs) different environments. For example,
- projectA.sendinblue.com: Use it as a MAIN branch
- ProjectA-env1.sendinblue.dev: Use it as a Dev branch
- ProjectA-env2.sendinblue.dev : Use it as a Feature branch
Q5. Will Micro Frontends Container be a working solution on CDN side or not?
Ans. We should deploy MFE to CDN as a separate application. It would become the parent application, which is going to be hit first. Then, the child applications (deployed on the custom domain) will be called from the parent application only, which is already implemented in the Sendinblue infrastructure.
Filtering out the best option
S3 + CloudFront
So, now based on brainstorming, we don’t want to use S3+ Cloud Front as an in-house or built-in solution. Since it would be a costly affair from the development point of view and maintainability. Also, the branch previews are not an easy thing to implement. Hence, the existing solutions are the ultimate key to our current requirements.
Vercel
The next thought that clouded our minds was that of Vercel. One of our teams is already using it, which is an expensive deal to include in our internal processes. For this reason, we skipped the POC on Vercel and switched to Netlify.
Netlify
We started with the Netlify implementation as it was fulfilling most of our needs for the best solution. We spent a good amount of time on this. Eventually, everything went well. But, we found that two of our requirements were not fulfilled, which are as follows:
- Deploy preview on custom domains
- Protection of staging and feature branches
The below section explains the above-mentioned issues:
Deploy Preview on custom domain: Netlify provides the functionality to deploy previews which allows you to experience changes to any part of your site without having to publish them in staging or production. Every deployment provides a permalink with some sort of deploy ID number.
For example, https://deploy-preview-387–sib-projectA.netlify.app/
To learn more, click Doc Link
The issue is that the domain of the deploy preview is: ‘.netlify.app’, but due to security reasons, we want our custom domain to be ‘.sendinblue.xyz’, which was not feasible with Netlify.
You can refer to the response from the Netlify team:
Protection of staging and feature branches: We do not want to access pre-production features outside of Sendinblue. Netlify doesn’t have any out-of-the-box feature that can protect our environment. In fact, they suggested using the Okta Authentication (Twilio’s enterprise identity provider) method. We can try this approach, but it will create a dependency for us on twilio-labs/netlify-okta-auth.
Even if we try to make our own custom Netlify authentication tool/package, the issue of the netlify.app domain still persists.
Our Conclusion: Netlify was used by a few of our team members in their previous organizations. Although it is a good option, it has a few challenges, be it technical, price-related, or managing authentication and authorization processes. Considering all these points in mind, we switched to looking for alternate options.
Cloudflare Pages
After considering Netlify, we were left with our last option, which is Cloudflare Pages. We tried to amend the missing points of our previous CDN solutions from Cloudflare Pages. So, we started implementing POC from our requirements not fulfilled by Netlify.
In Sendinblue, we use Cloudflare as the front layer along with multiple services. Examples, DNS management, Cache, Analytics, Web application Firewall, Distributed Denial-of-service, and many more.
To meet one of our requirements, which is to protect our staging and feature branches outside Sendinblue, Cloudflare provides an access policy for our DNS records. This is the first thing on our to-do list.
Our second requirement for CDN was to deploy a preview to be accessible on the sendinblue.xyz custom domain only. For security reasons, neither *.netlify.dev nor pages.dev can be whitelisted.
So, what’s next to do on Cloudflare Pages?
Cloudflare pages generate a new dynamic URL when a pull request is raised or opened on GitHub. For example,
- https://16c7e01d.projectA.pages.dev
- Along with branch alias: https://feature-xyz.projectA.pages.dev/
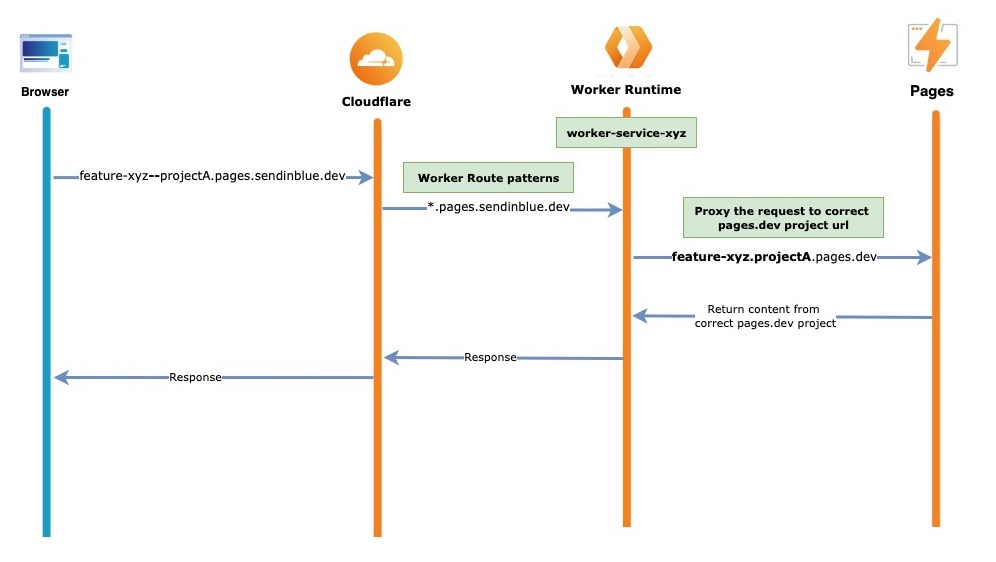
On each commit, the preview URL gets changed, and it would be tough to proxy the request. Therefore, we use the alias and can proxy the request through the Cloudflare Worker. To target branch preview, we need to have a discriminator within the URL. Then we choose the sub-sub domain approach so that the feature branch of an application in which the front-end is accessible at the following location:
https://feature-xyz–projectA.pages.sendinblue.dev
At the moment (April 1, 2022), CF Pages do not provide this functionality out of the box.
We decided to create a proxified Cloudflare Worker.
https://feature-xyz–projectA.pages.sendinblue.dev request to https://feature-xyz.projectA.pages.dev which is owned by Cloudflare.
- DNS has been updated so that requests are proxied to CF
- A Cloudflare worker is catching the request and proxying it to the right CF pages project.

So now, the major problem has been solved with Cloudflare, Pages, and Worker. The next step has been taken to do further analysis on Cloudflare Pages as we did for Netlify.
The Cloudflare Pages dashboard is quite easy. It includes a helpful document for setting up a GitHub application in Cloudflare Pages.
You can check it out in this Cloudflare Pages document .
We are done with the configuration of the Cloudflare Pages, and are quite happy with the achievement!
All our brainstorming queries are now answered, and we can proceed further as our analysis is complete.
Although all our queries were answered, however, there are known limitations to the Cloudflare pages. But, these limitations are not a major concern or hurdle in the development of our project. Refer to some limitations in the below section.
KNOWN Limitations
- The production release will be done without a tag, so the main branch will be pointed to the production.
- Custom domains must be created via the CF Pages dashboard only.
- Environment variables are in plain text only.
- Web analytics are enabled only for created customs, so if we proxied the request, we would get the CORS issue.
- For each project, we need to explicitly set up the environment variables. CF Pages doesn’t provide a feature where we can set global environment variables.
- To map a branch with a custom domain make changes in Cloudflare DNS settings explicitly.
Final Outcome
Failing from all around to find an economical yet powerful option, we found our solution in the name of Cloudflare Pages. It is a complete package with improved flexibility, scalability, performance, and maintainability. We managed to include it in our development profile because it is already a part of our Cloudflare environment.
With this, we aimed towards achieving the following benefits of application development:
- Low cost: Since Cloudflare Pages is free with existing enterprise plans, which we are using internally within the organization, we have not spent a single penny to implement this in our system.
- Faster Build Deployment: The CDNs work on the edge network concept. The Cloudflare Pages provide a faster build time, which ranges from 2-3 minutes, as compared to the current build time, which is 6-7 minutes.
- Simplified release process: The release process has become quite simple now. Once the build is complete, the CF Pages are in charge of deploying it in the edge networks.
- Quick rollback: It is a single-click process to revert to the old build.
- Minimal configuration: The configuration process is so easy that it has narrowed down the need to configure Docker settings. There is no need to pod-up/ pod down/ scaling issues. Hence, reducing the efforts of Developers and DevOps in configuring settings while deploying builds.
- Branch preview deployment: With this feature, developers can easily preview new versions of their projects without deploying them to production. Every time they push a new branch on the GitHub repository, Cloudflare Pages will create a unique preview URL, which will stay updated as we continue to push new commits to the branch.
- Manually or automatically deploy on staging or production: Based on the criticality of the project, we can choose between an automatic or manual deployment process.
Conclusion
Netlify and Vercel are quite good options in the CDN domain. They have been working on this domain for a long time. They also provide good features and support. Based on the requirements of the project, we can choose which option best suits our needs. In our case, we found Cloudflare Pages as the best option because we have been using Cloudflare services for a long time.
Our Passionate and Competent Team
It is well said that “If everyone in the team is moving forward together, then success takes care of itself.”
This perfectly fits within our team as they collaboratively worked together and had the perfect willingness to grasp the opportunity and took the responsibility as a group to achieve the goal. Needless to say, I would like to thank all the team members who have worked tirelessly and shared the sense of purpose to reach his milestone.
Our Star Achievers are:
